3 Tips for Making Better Looping Animations In Instagram
Update: Instagram has fixed this issue for the most part, but just in case you do get a black frame appearing when you animation loops back to the beginning, these tips will still help.
The introduction of autoplay and looping videos on Instagram is a fantastic feature for motion designers. Unfortunately, there is one thing Instagram does with looping videos that is undesirable. It’s fixable, but I’ve noticed a lot of people not fixing this problem when they post their videos.
There are three things you need to known to make better seamless loops in Instagram.
The problem is the black frame
When you upload a video that is less than 15 seconds and you don't trim the end, Instagram feels the strange urge to throw a single black frame before looping back to the beginning.
The solution
The solution requires a little bit of extra work. Don't put in the effort unless you want to stand out and appear to know what you're doing ;)
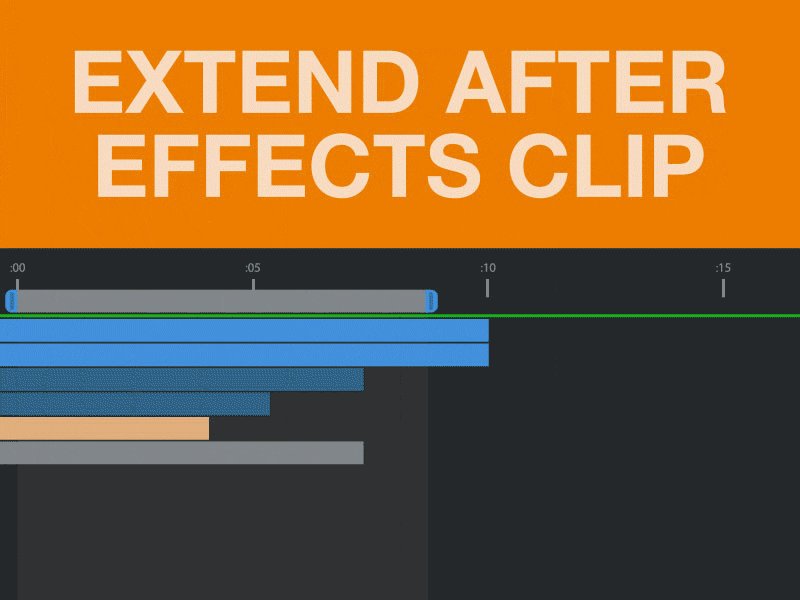
Render the video with an extra couple of seconds
This is easiest with a video that loops on a still frame and not an action frame. Even though the action frame is trickier, it can be done.
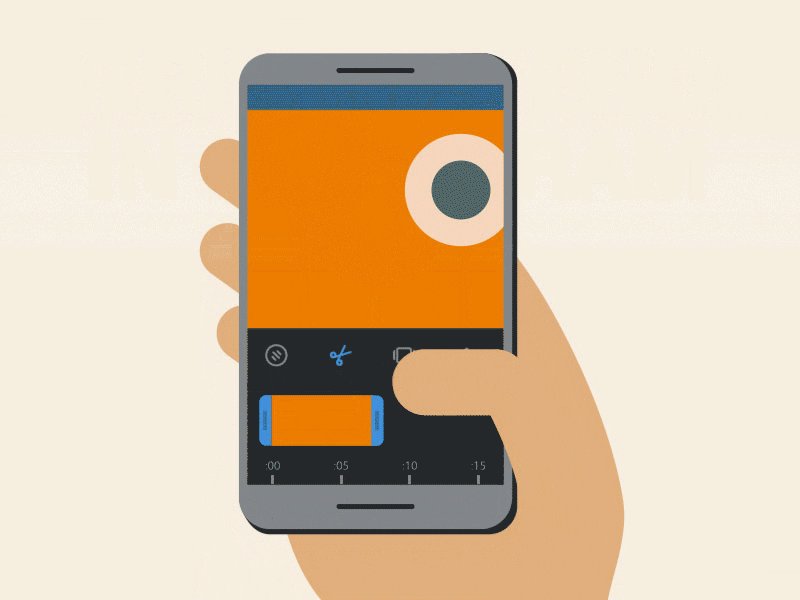
Pull back the length of the video
In Instagram, hit the scissors icon to trim this sucker down a little and get back to the frame it should loop on. This is the tricky part if your animation loops on an action frame because you have to get it precisely on that frame (and Instagram’s controls can be frustratingly difficult). That’s all you need to do! Now your Instagram loop will play smoothly.
Select a cover image
Don't forget to select a frame that will show as the video is loading. This is crucial especially when you video loops on a blank screen. Instagram will often default to the blank screen and this gives the viewer no incentive to wait for your video to load.
Now go make some awesome looping animations for Instagram and tag me in it @fullharbor. I would love to see how you're doing :)